1分間 Unity講座 Toggleの活用2ラジオボタンを作成する方法(選択肢変換編)
- FiveBox

- 2024年9月29日
- 読了時間: 4分
更新日:2024年11月8日
このブログはUnityの初心者向けに、Untiyの機能の使い方、基本のスクリプトファイルの使い方から応用までをご説明しています。中級以上の方に読んでいただきたい内容も随時更新していますので、お時間がある方、検索でここにアクセスされた方はぜひ立ち寄っていってください。
今回はUnityのUIの「Toggleの活用」についての第二回目、「1分間 Unity講座 UIのToggleの活用1ラジオボタン作成し、Grid Layout Group で整列する方法(素材作成編)」の続き、作成したToggle の Text を用意した配列の値で置き換える方法のご説明です。まだToggleオブジェクトを作成していない場合は、前の記事をご確認ください。
Toggleの活用
■ Toggleの活用1ラジオボタンを作成 Grid Layout Group で整列する方法(素材作成編)
下の動画は「ファイブボックス 一分間Unity講座 ラジオボタンの作成(選択肢置換編)」 のショート動画です。ご興味がございましたら、こちらの動画もご参照ください!
1、変数と配列の作成
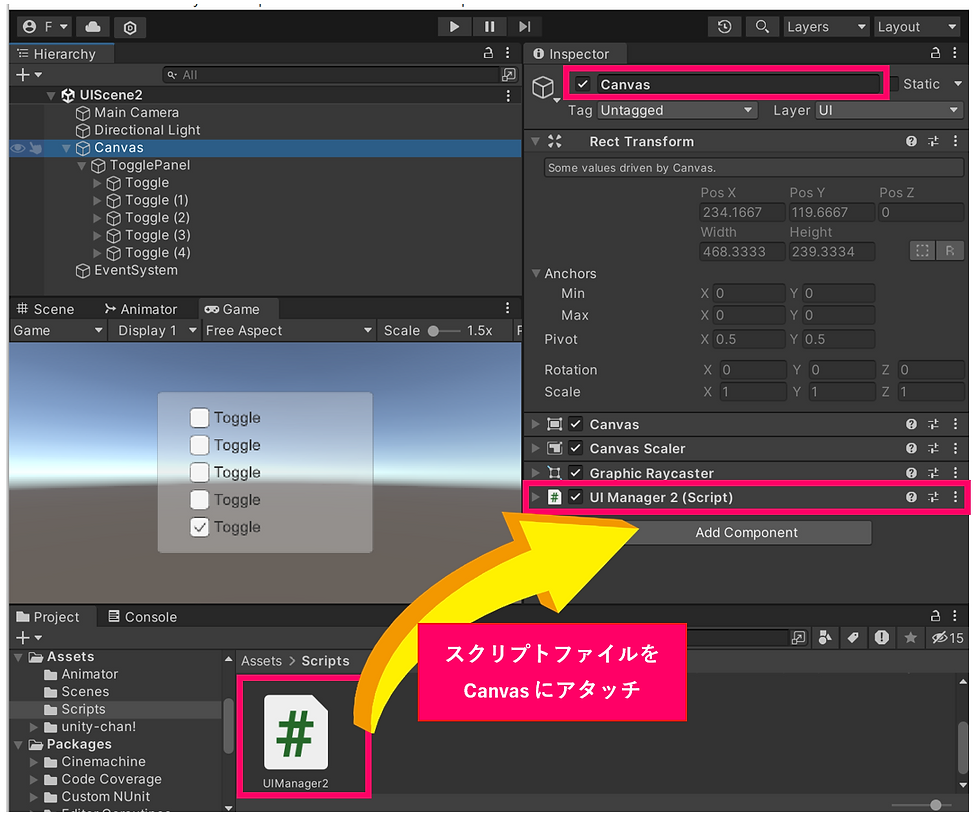
事前にスクリプトファイルを用意し、作成済みのTogglePanel(Toggleをまとめる親要素)の親要素となる「Canvas」にアタッチします。スクリプト名は何でも構いません。
今回はスクリプトファイルから UI の Text を操作するので、NameSpace でUI機能を使用する宣言を行います。
スクリプトファイルを立ち上げて、以下のコードをNameSpace に記述します。
using UnityEngine.UI;続いて TogglePanel の Transformコンポーネントを管理する変数 togglePanel と、今回Toggleに指定したい文字列を管理する配列を用意します。
Transform togglePanel; //TogglePanelのtransformを管理
//ToggkeのText要素を管理する文字列型配列
string[] job = new string[5]
{"小学生","中学生","高校生","大学生","社会人"};TogglePanel の情報で使用するのは、子要素のToggleに関するものだけになります。親子関係は「Transformコンポーネント」が管理していますので、変数:togglePanel は Transform型として取得すると、この後の処理が楽になります。
2、Toggleの文字列の置き換え
Start()関数内では、先に宣言した変数:togglePanel の初期値を取得します。
そのあとに繰り返し文を使って、TogglePanel の子要素の数だけ繰り返し、Toggleの文字列を置き換えます。
void Start()
{
//TogglePanel の Transformコンポーネントを togglePanel に代入
togglePanel = transform.Find("TogglePanel");
//TogglePanel の子要素の数だけ繰り返す
for(int i = 0; i < togglePanel.childCount; i++)
{
//Toggleの i番目の子要素からlabelのTextコンポーネントを取得
//その textプロパティを 配列:job の i番目で置き換え
togglePanel.GetChild(i).GetComponentInChildren<Text>().text = job[i];
}
}transform.Find() メソッドは、子要素から名前で検索するメソッドになります。取得したオブジェクトは、transform型として処理されます。
くり返し分の中では、togglePanelの子要素、つまりToggleから子要素のオブジェクトが持つ Textコンポーネントを取得、そのTextプロパティを置き換えています。
下の図と合わせてコードを確認してみましょう。
togglePanel.GetChild(i).GetComponentInChildren<Text>().text = job[i];まずは左辺から
togglePanel ⇒ 変数で取得した「TogglePanel」の transformコンポーネントです。transformコンポーネントは 子要素を管理しているので、GetChild()メソッドで子要素をインデックス数を指定して探すことができます。
GetChild(i) ⇒ i番目の子要素を探します。for文を使っているので1周目では「Toggle」を、2周目では「Toggle (1)」を・・・と順番に指定していきます。
GetComponentInChildren<Text>() ⇒ 各Toggleが持つ子要素に含まれるTextコンポーネントを取得します。このケースでは「Label」がTextコンポーネントを持っているので、LabelのTextコンポーネントを指定します。
text ⇒ 左辺最後の「text」は textプロパティです。Textコンポーネントと同じ文字列なので混同しがちですが、Textコンポーネントの一番上のUIに表示する文字列を管理するプロパティになります。
右辺では、job[i] を指定。1周目は job[0]、つまり「小学生」、2周目は job[1] の「中学生」・・・と順番に配列の値を代入していきます。
最終的には以下のようにLabelのTextがすべて置き換わります。
次回は選択したToggleから情報を読み込むプログラムを作ってみましょう。
ファイブボックスでは、Unityの個別指導のオンラインレッスンを行っています。
ご興味のある方は当サイト、オンラインレッスンから、無料体験授業へお問い合わせ下さい。







コメント