スクラッチで「神経衰弱」をつくろう!Vol.01
- FiveBox

- 2020年11月3日
- 読了時間: 3分
更新日:2021年4月11日
通って頂いている生徒様の実力もどんどんついてきて、オリジナル作品を作りたいとのご希望もちらほら。そこで今回から、作品の制作過程も含め、作り方をご紹介していきます。
初回はスクラッチを学習している2年生の女の子の作成過程をご紹介。今回作りたいと希望しているのが「神経衰弱」のような、複数のキャラクターカードをめくってそろえるようなゲーム。2年生の課題としてはかなり高度ですが、一緒に作っていきましょう!
ステップ1 カードのテンプレートを作る
まずはカードを作る必要がありますね。この生徒様は「スーパーマリオ」のキャラクターで作りたいとのことですが、ここではスクラッチのキャラクターを使って作ります。
まずは、カードの「テンプレート」を作っておきましょう。ここにキャラクターの画像をぺたぺたと貼り付けていきます。
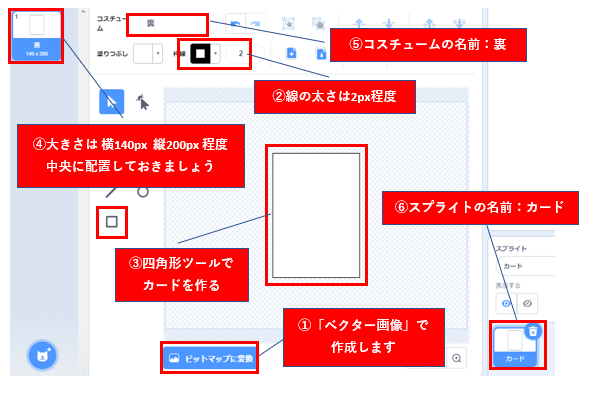
①スプライトを追加します。今回は手書きで作るので、「ペン」のアイコンを押して追加します。デフォルトの「ベクター画像」のままで進めましょう。
②四角形ツールを選択し、線の太さを2px、色は黒のままにしておきます。
③フィールドに四角形を描きます。
④四角形の大きさは、横(x):140、縦(y):200 ぐらいでいいでしょう。
⑤コスチュームの名前を「裏」にしておきます。後でこれがカードの裏面になります。
⑥スプライトの名前も変更しておきましょう。「カード」にしておきます。

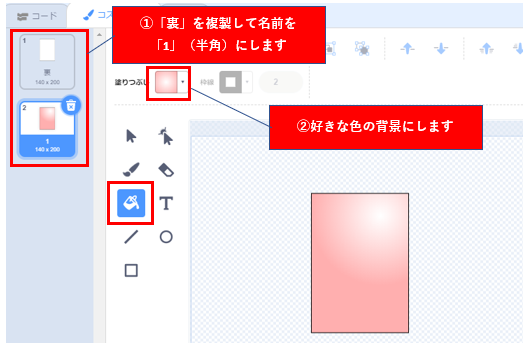
①上で作成したテンプレートを複製して、名前を「1」にします。後でこの名前を計算で使うので、数字の1(半角)にします。文字の「1」だと、計算で使えないので、気をつけてね!
②コピーした画像の背景を塗りつぶします。お手本ではグラデーションを使ってみました。

ステップ2 キャラクターカードを作る
続いてキャラクターのイラストを貼り付けていきましょう。
①まずは上で作った「1」の名前のコスチュームを複製します。今回は10個のペアを作りたいので、9回複製し10枚のカードを作ります。複製すると名前が「2」「3」・・・と勝手に割り当てられるので、とても楽ですね?
②1枚目に使いたいキャラクターを選択します。
③そのスプライトで、使いたい部分を選択し、画面上部の「コピーボタン」( ctrl + C )を押します。
④カードのスプライトに戻り、コスチューム「1」の上で、「貼り付けボタン]( ctrl + V )を押します。後は「選択ボタン」を使って貼り付けた画像の大きさと位置を調整します。

同じように他のキャラクターの画像のカードも作ってみましょう。

お手本では上のように10体の画像を作ってみました。
さらに、それぞれのペアのコードを作ります。
①1つずつ画像を選択し「複製」します。この時、同じペアの番号に注意!
コスチューム名をカード組数で割った時の「あまり」が同じ数になるようにしておきます。例えば10組のカードを作った時、1と11、2と12など同じ10で割った時に同じ数字が余るようにしておきます。今回の例では10組のカードを作ったから、1の位の数が同じになれば、10で割った時の数も同じになりますね?

ステップ3 カード裏面をつくる
今回の最終工程は、裏面の画像を作ることです。
ステップ1で作っておいた真っ白な背景画像を加工して、オリジナルの裏面画像を作ってみましょう。

今回はここまで。次回は「カードをならべる」についてご紹介します!
ファイブボックスではオンライン授業、体験授業も行っているので、今回の授業にご興味がありましたら、ぜひお問い合わせください。
お問い合わせは こちら から。
体験授業のお申込みは こちら から。





コメント